Looker StudioのGA4データを活用し、Webサイト上の次のページ遷移先をビジュアライズしてわかりやすく表示する方法を解説します。

基礎編:サンキーチャートでページ遷移を設定する方法
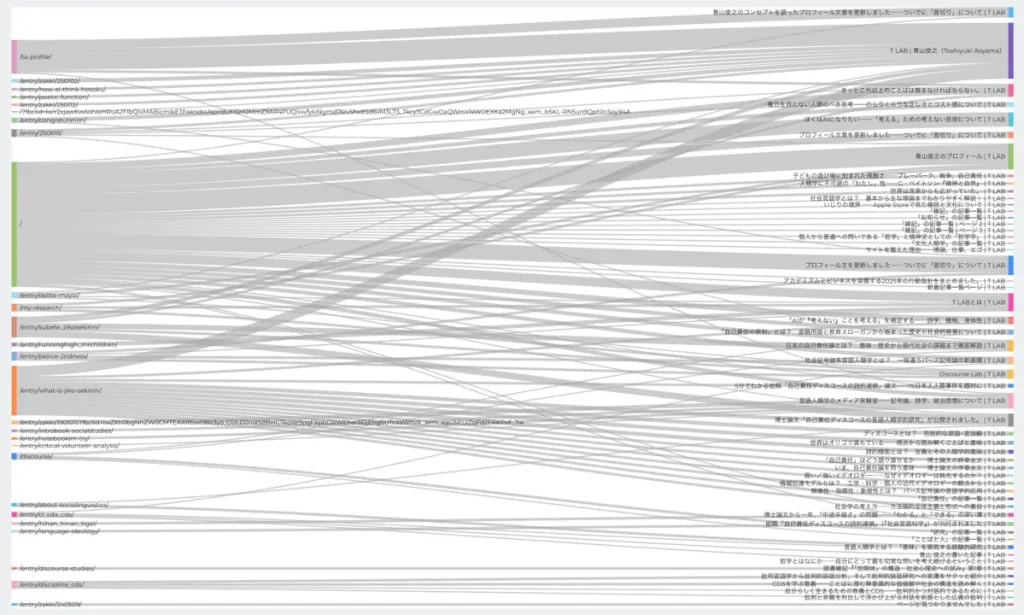
まず、基本的な設定です。Looker Studioのグラフ設定で、以下のようにディメンションと指標を設定してください。
- ディメンション 1(始点):ランディングページ + クエリ文字列
- ディメンション 2(終点):ページパスとスクリーンクラス
- 指標(フローの太さ):セッション
これで、どのランディングページから流入したセッションで、どのページが見られているかの組み合わせ(相関関係)がわかります。
厳密には「Aの直後にBを見た」という時系列を100%保証するものではありません。しかし、サイト全体の遷移傾向をざっくりつかむには、最も手軽で実用的な方法です。
一工夫:「サイクルが見つかりました」エラーを回避する
同じページから同じページへの遷移(リロードなど)が含まれていると、サンキーチャートは「データでサイクルが見つかりました」というエラーを出します。これは、計算フィールドを使って「自己遷移」データを除外することで解決できます。
- データソースの編集画面で「フィールドを追加」をクリック。
- 以下の内容で計算フィールドを作成します。
- フィールド名:遷移タイプ(任意)
- 計算式:
CASE
WHEN ランディングページ + クエリ文字列 = ページパスとスクリーンクラス THEN “自己遷移”
ELSE “他ページへ遷移”
END
- サンキーチャートの設定パネルで「フィルタを追加」をクリック。
- 以下の条件でフィルタを作成・適用します。
- 条件:除外
- フィールド:遷移タイプ
- 演算子:次に等しい (=)
- 値:自己遷移
これで、循環するページサイクルデータがグラフから除かれ、エラーが解消されます。
Looker Studioのサンキーチャート図とGA4の経路データ探索との違い
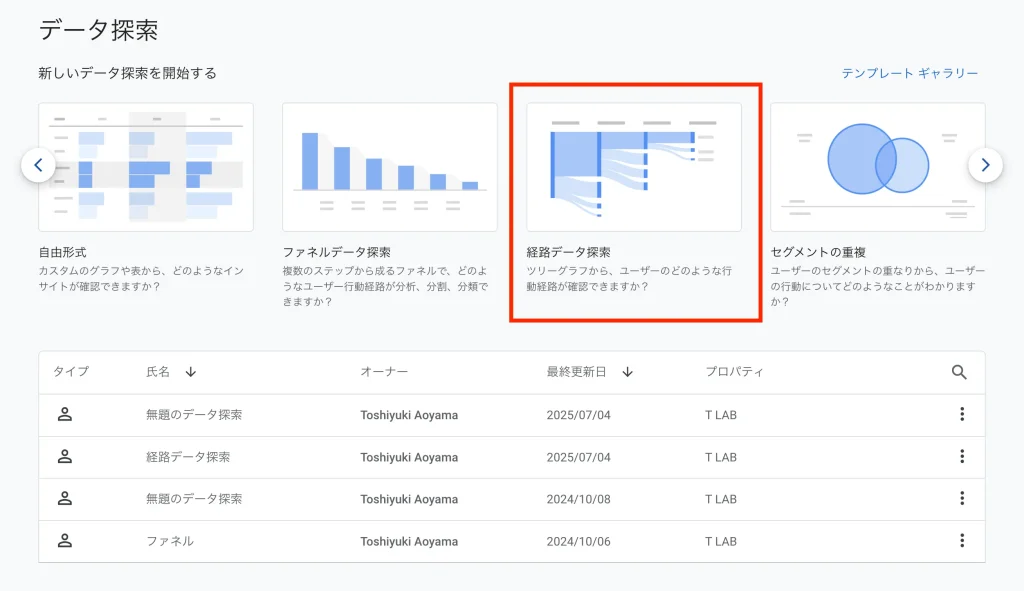
GA4の「経路データ探索」でもサンキーチャート図と近いデータを見ることができます。ここで、二つの違いと使い分けについて簡単にご紹介します。

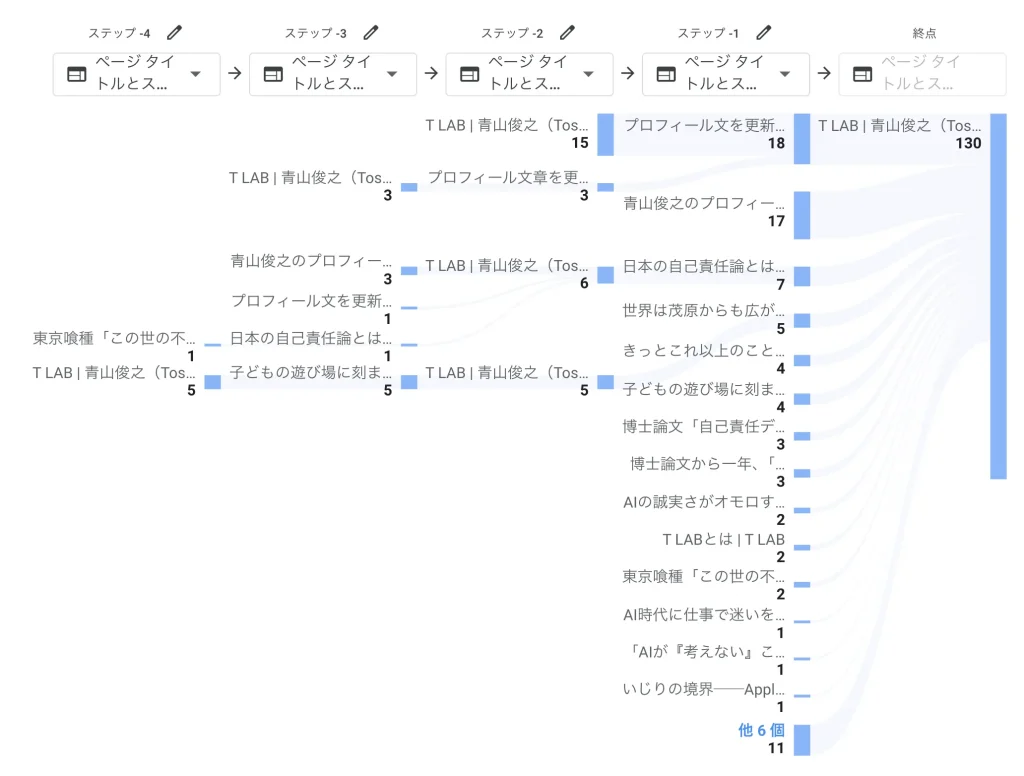
経路探索データの特徴は、始点と終点のどちらからも、その先/前の経路をクリックしながら辿れる点です。下記の画像では、「終点」を「トップページ」に設定しました。トップページに辿り着いた「前」のページとその数を順に視覚的に表示することができます。

一方で、今回ご紹介したLooker Studioで設定したサンキーチャート図では、こうした経路の探索はできません。その代わり、全体を概観して、気になった遷移先やその数にフォーカスして見るのにLooker Studioのサンキーチャート図はとても便利です。

- GA4の経路データ探索:
ユーザーの行動を時系列で追うのが得意。「A→B→C」というステップを再現できる。 - Looker Studioの今回の手法:
セッションという大きな枠の中で、ページの組み合わせ(相関関係)を俯瞰的に見るのが得意。「Aで始まったセッションでは、Bもよく見られている」という傾向をつかむのに適している。
応用編:遷移先の条件を絞り込む方法
基礎編で紹介した設定に加え、元のランディングページと遷移先の条件を絞り込む設定方法が下記です。
特定のランディングページに絞り込む
「blogに関する記事を読んだユーザー」の動きだけを見るために、始点となるランディングページをフィルタリングします。
- 条件:一致
- フィールド:ランディングページ + クエリ文字列
- 演算子:次を含む
- 値:blog(※ご自身のサイトのURL構造に合わせてください)
このフィルタをかけることで、始点が必ず「ブログ記事」になり、その後のユーザー行動を追跡しやすくなります。
遷移先を「重要ページ」だけに絞り込む
次に、終点となる遷移先を「お問い合わせ」や「サービス紹介」などの重要ページに限定します。これにより、目的の貢献度合いを見える化できます。ここでは正規表現を使うのがスマートです。
- 条件:一致
- フィールド:ページパスとスクリーンクラス(URLで判定するため)
- 演算子:正規表現に一致(REGEXP_MATCH)
- 値(正規表現の例):^/works/.|^/service/.|^/contact/.|^/about/.|/$
この正規表現は、「/works/で始まるURL」または「/service/で始まるURL」…などのいずれかに一致するページパス、という意味です。ご自身のサイトの重要ページのパスに合わせてカスタマイズしてください。
まとめ
Looker Studioの標準機能とフィルタ設定を組み合わせることで、GA4の「次のページ」という直接的なディメンションがなくても、ユーザーのページ遷移を十分に可視化できます。
実は今回、とある作業中にGeminiと相談したことで、サンキーチャート図で遷移先ページのビジュアル化を実現できました。今回はその備忘録も兼ねての記事化だったのですが、データ分析で行き詰まった時、GeminiのようなAIアシスタントに現状(理解度や課題など)と「やりたいこと」を伝えて壁打ちすると、自分で記事を検索しながら実装するより早く確実にできるような妙な実感を得ています。
というのも、GA4やLooker Studioでできることが広すぎて、どの指標をどこからどう設定すれば自分が「やりたいこと」を一番手っ取り早く実現できるかをつかむのがけっこー大変で、頭では思い浮かんでも手が止まってしまうことが多かったんです。結果、ツールを活用したデータ分析の方法があまり身についてきませんでした。
こうした記事の制作にもAIを使い始めているものの、GA4やLooker Studioをはじめとしたツールの活用にもガシガシ使いたい欲が湧いてきています。ぜひみなさんもAIを使いながらサイト分析にこの手法を取り入れててください。ではでは!