先日、WorkflowyのUXが変更されることがありましたが、その際にこれまでCSSをカスタマイズしていた箇所が効かなくなっていました。よっこらせと確認したところ、「contentUnderline」と「contentItalic」が「content u」「content i」に簡略化されてたことが原因だと分かりました。
Chrome上でスタイルを変更する「Stylus」を使ってCSSをカスタマイズしています。以前使っていた「Stylish」がユーザーデータを取得していたとして凍結されてしまったのでその代替に使っているものです。
というわけで、これまでのカスタマイズを改めて下記のコードに僕は変更。pro版を使っているので、ダークモードにして使ってます。ダークモード、ついにWindows 10版にもエクスプローラーにも効くようになりましたが、目が疲れずにいいですよね…僕はダークモードにできるものは基本、ダークモードにして使っています。
@-moz-document domain("workflowy.com") {
._1sbsllb, #documentView {/* 全体の文字フォント */
font-family: "Helvetica", "Arial", YuGothic,"Yu Gothic","Hiragino Sans","ヒラギノ角ゴシック","メイリオ", Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
}
._1sbsllb { /* ヘッダー文字スタイル */
font-size: 16px;
font-weight: 500;
}
#documentView { /* ドキュメントの文字スタイル */
font-size: 18px;
font-weight: bold;
color: #fff;
}
.selected > .children > .project > .children > .project { /* インデント下部の文字スタイル */
font-size: 16px;
font-weight: normal;
color: #fff;
}
.selected .project > .name > .content { /* 全体の文字列幅 */
line-height: 24px;
}
.content b { /* 太字(Ctrl + b) */
font-style: normal;
color: #FFC107;
}
.content u { /* 下部線(Ctrl + u) */
border-bottom: 1.5px #1d98fe solid;
text-decoration:none;
}
.content i { /* 斜め字(Ctrl + i) */
border-bottom: 1.5px #FF0000 solid;
}
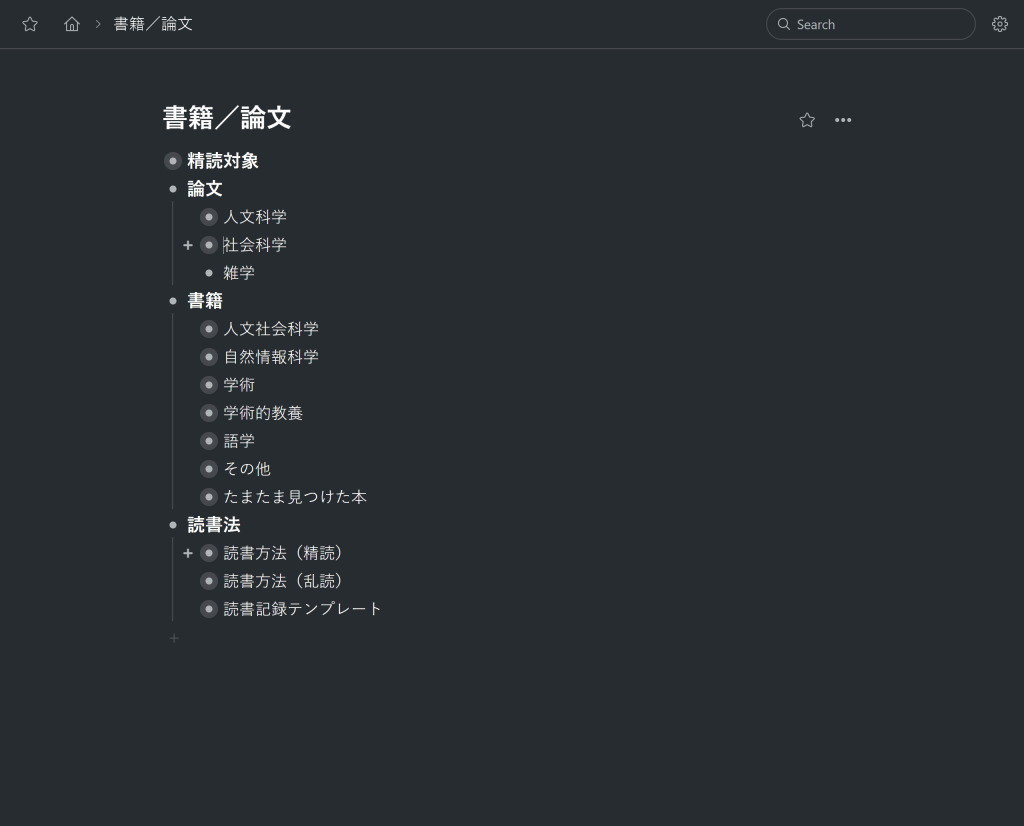
} 僕は基本的にフルHDの画面で「150%」の拡大サイズで使っていますのでお使いの画面サイズや環境に合わせてサイズは調整してもらえればと思います。僕のはこんな感じになっています。

時々、Workflowyでメモした内容や構成を印刷して眺めることがあります。その際にこのままのダークモードだと印刷する文字がとても薄く表示されてしまうという問題がありました。
そこで、印刷用のコードも準備しています。それが下記のものになります。
@-moz-document domain("workflowy.com") {
._1sbsllb, #documentView {
font-family: "Helvetica", "Arial", YuGothic,"Yu Gothic","Hiragino Sans","ヒラギノ角ゴシック","メイリオ", Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
}
._1sbsllb {
font-size: 16px;
font-weight: 500;
}
#documentView {
font-size: 18px;
font-weight: bold;
color: #222; /* 変更箇所 */
}
.selected > .children > .project > .children > .project {
font-size: 16px;
font-weight: normal;
color: #222; /* 変更箇所 */
}
.selected .project > .name > .content {
line-height: 24px;
}
.content b {
font-style: normal;
color: #FF0000; /* 変更箇所 */
}
.content u {
border-bottom: 1.5px #1d98fe solid;
text-decoration:none;
font-weight: bold;
}
.content i {
border-bottom: 1.5px #FF0000 solid;
font-style: normal;
font-weight: bold;
}
}白文字(#fff)を黒文字(#222)に、太文字をオレンジ色から赤色(#ff0000)に変更しただけです。印刷用なので、文字を小さくしてコストを下げてもいいかもしれません。
いろいろツール使ってますが、使用頻度と長さで言えば間違いなくWorkflowyがNo. 1です!これでまたちょっと快適にできて満足満足。良かったら参考にカスタマイズしてみてください。